728x90

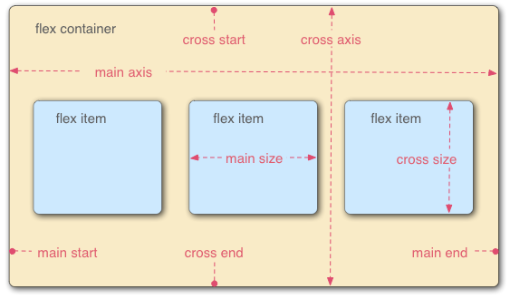
flexbox의 핵심 개념
부모자식관계를 지칭하는 트리구조를 가지고 있다.
즉, 부모에 요소를 적용하여 자식의 레이아웃을 유연하게 구성하는 방법이다.
flexbox를 활용한다면 요소를 정렬하고 영역을 지정하는 것을 보다 쉽게 할 수 있다.
Flexbox의 활용
Flexbox는 속성을 사용할 때 '부모 요소'와 '자식 요소'에 사용하는 속성들이 있다.
- 부모에게 적용하는 속성
- flex-direction 속성은 부모 요소에 설정하는 속성이며, 정렬축을 결정하는 역할을 한다.
- flex-direction 주요 속성값은 row(가로,좌우), column(세로, 위아래), row-reverse(가로,우좌), column-reverse(세로, 아래위)가 있다.
- jutify-content 속성은 자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지를 정한다. 만약 요소가 가로로 정렬되어 있다면 가로로, 세로로 정렬되어 있다면 세로로 어떻게 정렬할 것인가를 정해야 한다.
2. 자식에게 적용하는 속성(=flex)
- flex 속성에는 세 가지 값을 지정할 수 있다. (임의 설정이 없다면, 기본값이 적용된다.)
- grow(팽창 크기): 크기가 얼마나 늘어날 것인지의 비율(비율이 클수록 커짐)
- shrink(수축 지수): 얼마나 줄어들 것인지의 비율(비율이 클수록 작아짐)
- basis(기본 크기): 박스의 기본 크기가 얼마인지
다음과 같이 코딩 할 수 있다.(순서대로 grow, shrink, basis)
flex: 0 1 auto;
'Front-End > CSS' 카테고리의 다른 글
| 와이어 프레임(Wire Frame)과 목업(Mock-up) (0) | 2022.08.24 |
|---|---|
| [HTML & CSS] HTML&CSS 레이아웃 설정하기 (0) | 2022.08.24 |
| [CSS] CSS란 무엇일까?! (0) | 2022.08.23 |
